続・誰のためのデザイン?¶
本日、Google Chromeなんぞをようやくインストールしてみた。これ、結構デフォルトフォントの大きさが10ポイントと小さいのですな。おかげで、Gmailとか結構小さくて見づらい。しかもMS P 明朝やMS P ゴシックが指定されているので、システムフォントのSerifで表示されるので、結構読みづらい。Webページはやっぱりゴシックの方が読みやすいので、フォントをゴシック系はVL Pゴシックを、明朝系は梅P明朝、等幅フォントはVLゴシックを指定した。そのついでに、フォントサイズも10ポイントから16ポイントにすることでようやく普通に読める大きさになった。
で、ふと振り返ってみた。はてダのこのブログの大きさもブラウザによって大きさが異なり読みづらいということに気づいた。会社のPCだとIEしか使えないので、昨年末のIE6、現在のIE7だと読める大きさで表示されるのに、Iceweasel 1 だと小さい。でも、家で自分のブログ乎読み返すということはあまりないので、気にしていなかった。Google Chromeを導入したのがきっかけで、フォントが小さいということを再認識したのだが、読みづらいということに気づいたのは実は別の理由。ここ最近、週末は疲れが溜まってほとんど昼寝ばかりなのだが、今日は珍しく昼寝をあまりせずにPCを立ち上げている。そしたらどうだ、目が疲れているせいか非常に読みづらい。会社でよく部長やら年配のおっちゃんたちが「文字が小さいのは老眼には辛い」と言っているのだが、ああ、老眼じゃなくても目が疲れていると普段は気にならない大きさが辛いんだなと。
ブログなどWebサイトの文字の大きさというのは、いわゆる見た目のデザインではないか?と思っていたのだが、自分が読みづらい状況になったことでそうではないなと今頃気づいた。プレゼン資料や提案書などは文字の大きさが小さすぎたり、情報量が多すぎるとダメだということを分かっていたにも関わらずだ。Webメディアのサイトでは文字の大きさを大中小で変更できるようにしているところがあるが、これは結構重要だなということを初めて認識した。そう、これも別にユーザが自分でブラウザの文字の大きさを変更すれば良いんじゃね、と思っていた。でも、自分が文字の大きさを大きくしたい場合、ブラウザの設定をいちいち変えるか、というとあまり変えない。例えばIceweaselでは、あるページの文字の大きさを、”Ctrl”+”+”で大きくすると、他のタブで開いているページも大きくなってしまう。Google Chromeは他のタブには影響しないようではあるが、結構これって重要だろう。変更するということは、”Ctrl”+”-“で元に戻すか、あるいはブラウザを再起動して設定を初期化する必要がある。そんなの面倒だ。
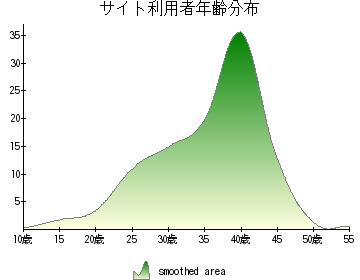
と言うわけで、はてダの自分のブログの本文の大きさをx-smallからnormalに変更してみた。結構大きくなったので読みやすくなった。でもきっとこれは自分に最適なだけで読む人によってはちょうど良い人もいるかもしれないが、小さすぎる人や人によっては以前の自分のように大きすぎると感じる人もいるんだろう。誰に合わせるのが一番良いのだろう?なかのひとでアクセス解析を行っているので、それを参考にしてみる。アクセスしてくる人は組織ではいわゆるIT業界、男女比(推定)は1:9、年齢は40代をピークに、30代、20代にちょっと分布が偏った正規分布に近似している。50代以上はほとんどない。

50代以上が少ないのは、内容が一番大きな理由ではあるかもしれないが、文字の大きさというのも関係があるのかもしれない。ブラウザのシェアでは、他とは違い、Iceweasel/Firefoxがダントツで46.8%だ。だとすると、ほとんどの人がやっぱり文字が小さいと感じている可能性は高い 2 。と考えると、今回のフォントの大きさの変更は、自分が疲れていてもIceweaselで楽に読める大きさであれば、大抵の人には読みやすくなる可能性が高いだろう。
これでアクセス比率が変わるかどうか、トラッキングしてみることにしよう。